According to Twitter, altering your Twitter profile text color can only be done within their platform.
Initially, that was fine. However, when I had a graphic designed for me (see above), I wanted a text colour that matched it. Why? To minimize distraction: a Usability rule.
From a branding perspective, however, it may be important that one’s Twitter profile text color agree with those in the company logo: looks better, more cohesive.
None of the choices in the Twitter palette appealed to me, primarily due to poor readability. I found most of the colors abrasive. Interacting using a phone, where light conditions are variable, can make the hashtags and links fade out.

An examination of the Twitter palette shows a selection of:
- Saturated retina-scarring tints like red, orange, mustard yellow and emerald green (top middle tile). I wondered to what degree could people read my tweets while their eyes dealt with the glare?
- Pale colours such as pink lemonade, the blue-green one, powder blue, and gray are going to get drowned out by surrounding light, forcing aggravating adjustments.
- The purple wasn’t suitable but its dark hue makes it legible, at least. The remaining blue one beside the gray tile is what I created for my Twitter profile using a colour customization tool called Color Picker.
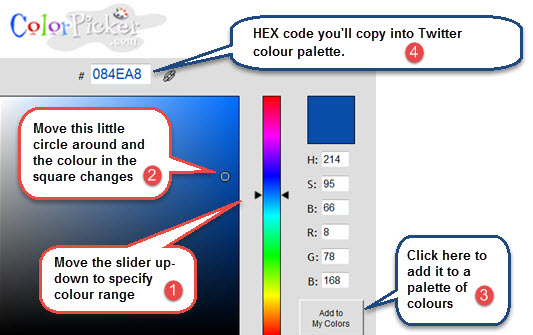
Customizing Twitter Profile Text Color
-
- As you move the vertical slider up or down, the big square on the left also changes colour.
- Moving the little white circle around illustrates the range of colors within the vertical slider’s temporary setting. Where ever the little white circle ends up, color-wise, will be reflected in the top right corner square. Let’s say you find a color you like.
- Clicking the “Add to My Colors” rectangle transfers a chosen color to a horizontal palette beneath the working area.
- Each color you click in either the bottom right hand rectangle or the palette of your choices underneath the Color Picker produces a HEX (decimal) color code up top. (Now it’s time to access your Twitter profile page.
Updating Twitter Profile Text Color
- In Twitter, click on your personal image or symbol (top right corner) and scroll down 1 level to View Profile. A line of stats appears. Click on ‘Edit Profile’ at the far right. (I added this graphic because it’s easy to overlook it).

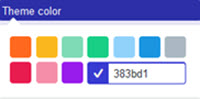
- From the left side box, click on Theme Color and the palette opens up. Into the box on the bottom right, copy whatever HEX code you’ve chosen from Color Picker and paste into that box. Instantly you’ll see the change in the text directly above it.
- Save changes and examine your Twitter page as a whole. If the new text color is not to your liking, you may continue to experiment with Color Picker. To save time, use several of the 10 available colour choice squares in the bottom palette.Result: A color-coordinated Twitter presentation that’s easy on the eyes and works with your branding.